
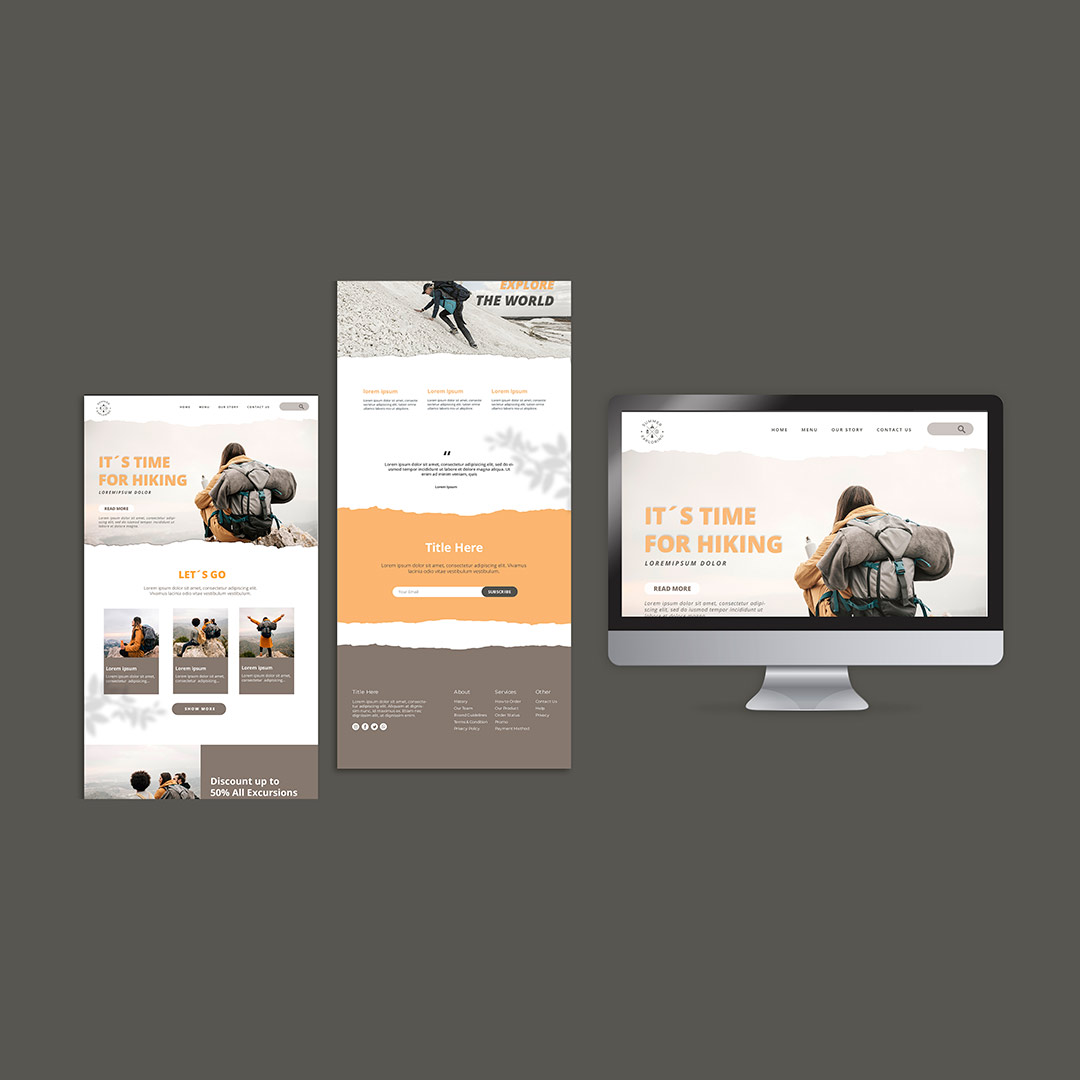
تاثیر طراحی سایت بر کسب و کار های کوچک
این مقاله در مورد اهمیت طراحی سایت در سال های اخیر نگارش شده و مخاطب آن افرادی است که به هر دلیلی بزرگترین اشتباه زندگیشان را انجام داده اند و هنوز یه وبسایت برای کسب و کارشان راه اندازی نکرده اند!در ادامه بررسی می کنیم که اصلا چرا باید سایت داشته باشیم.