کمتر، غنی تر است
مینیمالیسم در طراحی وب، رویکردی است که بر سادگی و حداقل استفاده از عناصر برای دستیابی به حداکثر اثر تأکید دارد. ایده پشت مینیمالیسم کاهش حواسپرتی و حفظ تمرکز بر عناصر ضروری است که باعث میشود کاربران راحتتر بتوانند وبسایت را درک کنند. وب سایت های مینیمالیستی تمیز، بی آلایش و کاربرپسند هستند و دارای زیبایی مدرن و جاودانه ای هستند که برای کاربران جذابیت دارد. اصول کلیدی مینیمالیسم در طراحی وب شامل سادگی، وضوح، تایپوگرافی، رنگ، فضای سفید و بهینه سازی موبایل است. بیایید هر یک از این اصول را با جزئیات بیشتری بررسی کنیم.
مینیمالیسم یعنی چه؟
مینیمالیسم یک فلسفه طراحی است که بر سادگی و حداقل استفاده از عناصر برای رسیدن به حداکثر اثر تأکید دارد. در دنیای طراحی وب، مینیمالیسم به یک رویکرد فزاینده محبوب برای ایجاد وب سایت هایی تبدیل شده است که هم از نظر زیبایی شناسی دلپذیر و هم کاربر پسند هستند. در این مقاله، ما اصول کلیدی مینیمالیسم در طراحی وب را بررسی خواهیم کرد و در مورد نحوه اجرای موثر آنها بحث خواهیم کرد.
سادگی
سادگی اولین اصل مینیمالیسم در طراحی وب، سادگی است. یک وب سایت مینیمالیستی با طراحی تمیز و بدون درهم و برهم، با تمرکز بر عناصر ضروری مشخص می شود. این به معنای استفاده از یک پالت رنگ محدود، تایپوگرافی ساده و فضای سفید زیاد است. با کاهش حواس پرتی و ساده نگه داشتن طراحی، پیمایش و درک وب سایت های مینیمالیستی برای کاربران آسان تر است.
وضوح
وضوح دومین اصل مینیمالیسم در طراحی وب، وضوح است. منظور از شفافیت آسان کردن وب سایت برای درک و استفاده آسان است. ناوبری بخش مهمی از یک وب سایت است و طرح های مینیمالیستی اغلب از منوهای ناوبری ساده استفاده می کنند که درک و استفاده آسان است. این منوها معمولاً در یک مکان ثابت در صفحه قرار دارند، مانند در بالا یا سمت چپ. همچنین میتوان از منوهای کشویی برای ارائه گزینههای ناوبری اضافی و در عین حال طراحی تمیز و بینظم استفاده کرد.
ناوبری
مینیمالیسم ناوبری پاک به معنای قربانی کردن عملکرد نیست. ناوبری هنوز بخش مهمی از یک وب سایت است، و طرح های مینیمالیستی اغلب از منوهای ناوبری ساده استفاده می کنند که درک و استفاده آسان است. این منوها معمولاً در یک مکان ثابت در صفحه قرار دارند، مانند در بالا یا سمت چپ. همچنین میتوان از منوهای کشویی برای ارائه گزینههای ناوبری اضافی و در عین حال طراحی تمیز و بینظم استفاده کرد.
تایپوگرافی
تایپوگرافی در طراحی وب مینیمالیستی، تایپوگرافی نقش مهمی در ایجاد زیباییشناسی مدرن و بیزمان دارد. فونت های ساده، تمیز و خوانا ترجیح داده می شوند و تایپوگرافی اغلب به عنوان عنصر اصلی طراحی استفاده می شود. از تایپوگرافی می توان برای ایجاد سلسله مراتبی از اطلاعات در صفحه استفاده کرد و از سرفصل ها و زیر عنوان ها برای هدایت چشم کاربر استفاده می شود.
پالت رنگی
طراحی وب مینیمالیستی رنگی اغلب از یک پالت رنگ محدود استفاده می کند و تنها از چند رنگ در سراسر سایت استفاده می شود. این یک ظاهر و احساس منسجم و منسجم ایجاد می کند و سایت را برای چشم آسان می کند. رنگهای خنثی مانند سفید، سیاه و خاکستری اغلب مورد استفاده قرار میگیرند و از رنگهای پاپ برای جلب توجه به عناصر مهم استفاده میشود.
فضای سفید
فضای سفید فضای سفید یا فضای منفی، جزء ضروری طراحی وب مینیمالیست است. این فضای خالی بین عناصر طراحی، مانند فضای اطراف متن و تصاویر است. با استفاده موثر از فضای سفید، طراحان می توانند حس تعادل و هماهنگی را در صفحه ایجاد کنند و تمرکز کاربران را بر روی محتوا آسان تر می کند.
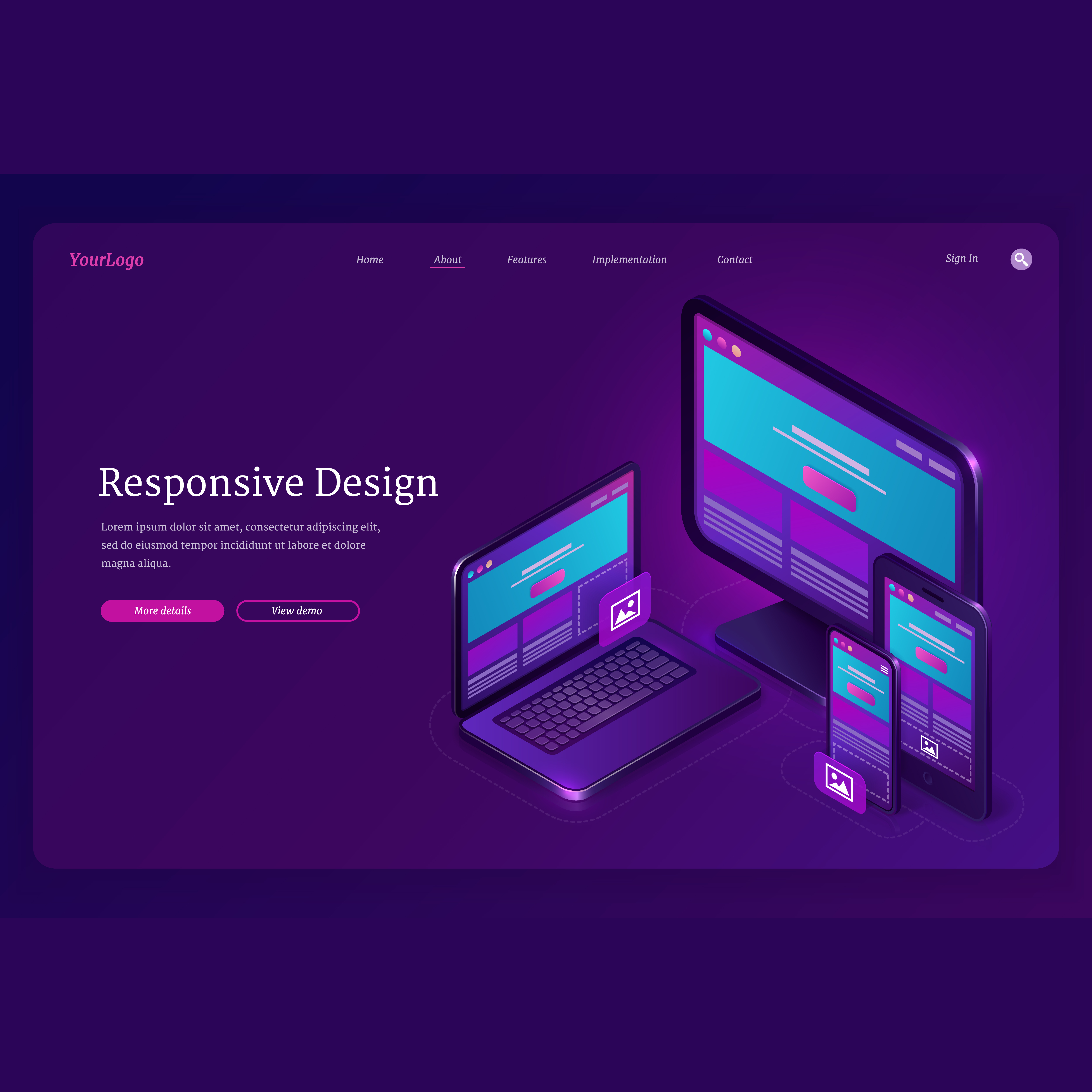
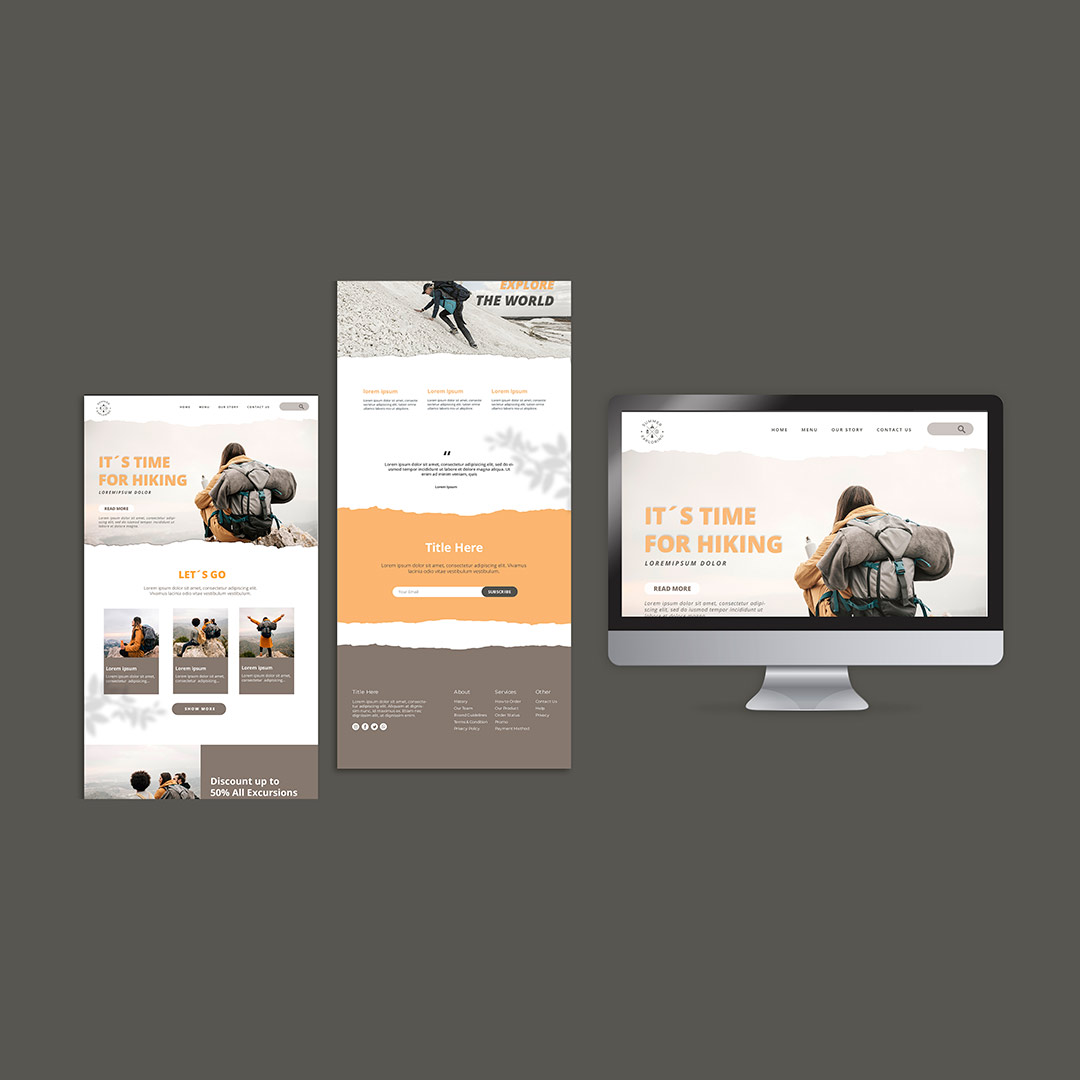
بهینه سازی موبایل
بهینه سازی موبایل در دنیای امروز، افراد بیشتری به وب سایت ها در دستگاه های تلفن همراه خود دسترسی پیدا می کنند. طراحی وب مینیمالیستی به طور ایده آل برای بهینه سازی موبایل مناسب است، زیرا اغلب بر سادگی و وضوح تمرکز دارد. با کاهش تعداد عناصر طراحی و استفاده از یک چیدمان واضح و مختصر، وب سایت های مینیمالیستی را می توان به راحتی برای دستگاه های تلفن همراه بهینه کرد و تجربه کاربری یکپارچه را در همه دستگاه ها ارائه کرد.
در نتیجه، مینیمالیسم در طراحی وب به ایجاد یک تجربه تمیز، بی نظم و کاربر پسند برای بازدیدکنندگان وب سایت است. طراحان با تمرکز بر سادگی، وضوح، تایپوگرافی، رنگ، فضای سفید و بهینهسازی موبایل میتوانند وبسایتهایی ایجاد کنند که هم از نظر زیباییشناختی دلپذیر و هم بسیار کاربردی باشند. هنگامی که طراحی وب مینیمالیستی به درستی اجرا شود، می تواند ابزار قدرتمندی برای جذب کاربران و ایجاد هویت برندی باشد که در دنیای شلوغ آنلاین برجسته شود.
مزایای طراحی وب مینیمالیستی مزایای زیادی برای استفاده از رویکرد مینیمالیستی در طراحی وب وجود دارد. قبل از هر چیز، وب سایت های مینیمالیستی برای کاربران آسان تر است که بتوانند مسیریابی و درک کنند. با کاهش حواس پرتی و تمرکز بر عناصر ضروری، کاربران می توانند به سرعت اطلاعات مورد نظر خود را پیدا کنند. طراحی وب مینیمالیستی نیز آسان تر است، زیرا عناصر طراحی کمتری برای به روز رسانی و مدیریت وجود دارد.
در پایان
اصول روانشناسی نقش مهمی در طراحی وب دارد. درک تأثیر رنگ، تایپوگرافی و طراحی چیدمان بر رفتار و تصمیم گیری کاربر می تواند به ایجاد وب سایتی کمک کند که نه تنها ظاهر خوبی دارد، بلکه عملکرد خوبی نیز دارد. با به کارگیری این اصول، طراحان وب می توانند وب سایتی ایجاد کنند که از نظر زیبایی شناسی دلپذیر، در دسترس و کاربر پسند باشد.
به نظر شما
چگونه مینیمالیسم در طراحی وب می تواند تجربه کاربری شما را افزایش دهد؟